Dreamweaver cs5创建CSS规则的方法
Dreamweaver cs5怎么创建CSS规则?Dreamweaver集网页制作和管理网站于一身,使开发和设计人员能够快速创建网站和应用程序。Dreamweaver可以创建一个 CSS 规则来自动完成HTML标签的格式设置或者class或ID属性所标识的文本范围的格式设置,该怎么设置css规则呢?下面我们就来看看详细的教程。
方法步骤:
1、双击dreamweaver CS5图标

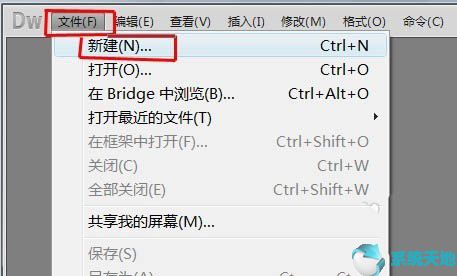
2、在菜单中单击“文件”选择“新建”

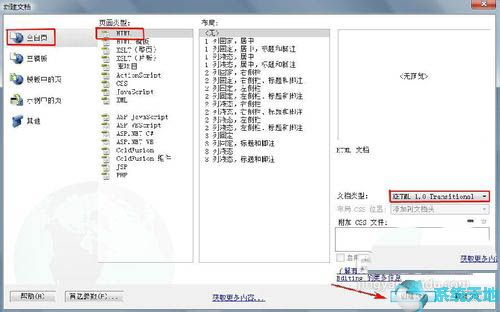
3、在新建文档窗口,选择“空白页”—“HTML”,文档类型选择“XHTML1.0 transitional”,单击“创建”按钮。

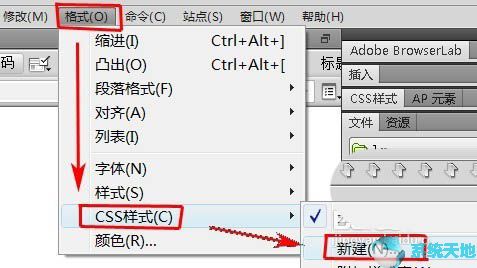
4、将插入点放在文档中,然后在菜单栏单击“格式”,在弹出的下拉菜单中选择“CSS样式”—“新建”

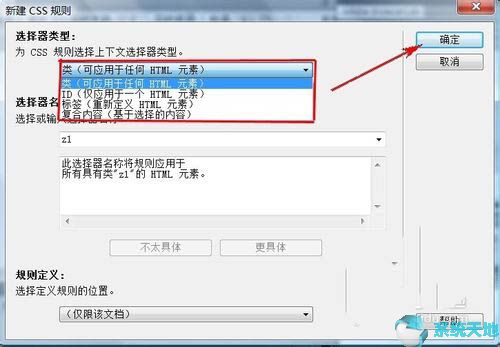
5、在“ 新建 CSS 规则” 对话框中,指定要创建的 CSS 规则的选择器类型:
若要创建一个可作为 class 属性应用于任何 HTML 元素的自定义样式,请从“ 选择器类型” 弹出菜单中选择“ 类” 选项,然后在“ 选择器名称” 文本框中输入样式的名称。
若要定义包含特定 ID 属性的标签的格式,请从“选择器类型”弹出菜单中选择“ID”选项,然后在“选择器名称”文本框中输入唯一 ID。
若要重新定义特定 HTML 标签的默认格式,请从“选择器类型”弹出菜单中选择“标签”选项,然后在“选择器名称”文本框中输入 HTML 标签或从弹出菜单中选择一个标签。

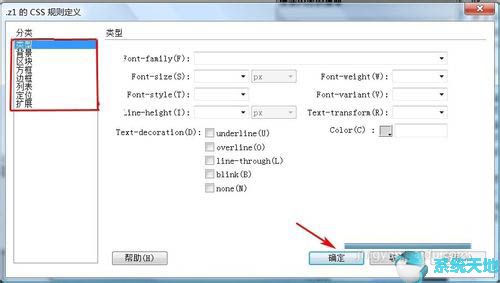
6、在“CSS规则定义”窗口中设置类型、背景、区块、方框、边框、列表、定位、护展中所需设置的参数,然后点击“确定”按钮完成设置。

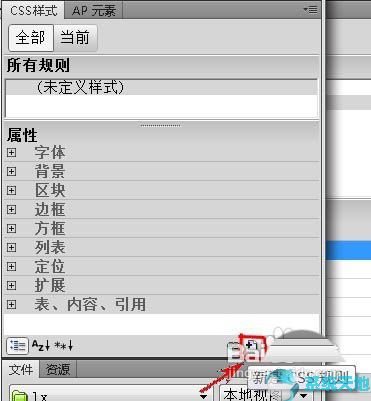
7、还可以在CSS样式面板里设置。将插入点放在文档中,在CSS样式面板下面单击“新建CSS规则”图标。再完成步骤6的设置。

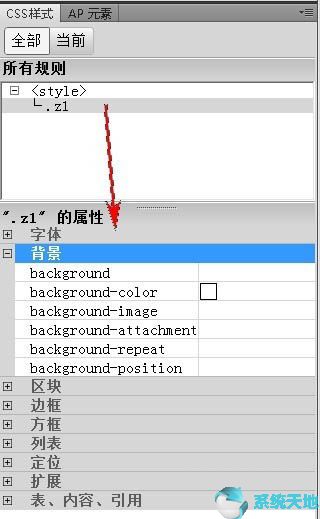
8、在CSS属性里设置类型、背景、区块、方框、边框、列表、定位、护展中所需设置的参数。

以上就是小编和大家分享的关于Dreamweaver cs5创建CSS规则的具体方法了,感兴趣用户可以跟着以上步骤试一试,希望以上教程可以帮到大家,关注系统天地精彩资讯教程不间断。




