Dreamweaver cs5图文教程:网页插入验证标签
Dreamweaver cs5网页怎么插入验证标签?Dreamweaver集网页制作和管理网站于一身,使开发和设计人员能够快速创建网站和应用程序。Dreamweaver cs5中制作网页的时候,想要插入验证标签,该怎么插入呢?下面我们就来看看详细的教程,需要的朋友可以参考下。
方法步骤:
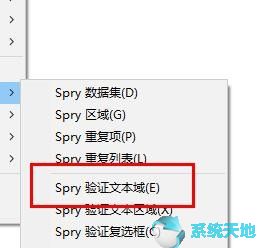
1、在Spry数据集下方,我们点击Spry验证标签。

2、然后我们可以在这里输入标签的ID。

3、在这里我们能够输入标签的内容。

4、接下来我们在这里设置样式的分类。

5、或者我们还可以在这里设置标签的位置。

6、不会使用可以在这里查看辅助功能说明。

以上就是小编和大家分享的关于Dreamweaver cs5网页插入验证标签的具体方法了,感兴趣用户可以跟着以上步骤试一试,希望以上教程可以帮到大家,关注系统天地精彩资讯教程不间断。




