Dreamweaver网页单选按钮插入方法
Dreamweaver 是第一套针对专业网页设计师特别发展的视觉化网页开发工具,Dreamweaver网页中想要制作一个可以单选的功能,单选的情况下答案给出多个选项,如果觉得选择错误即可切换选项,以该怎么插入单选按钮呢?下面我们就来看看详细的教程。需要的小伙伴快来看看吧!
方法步骤:
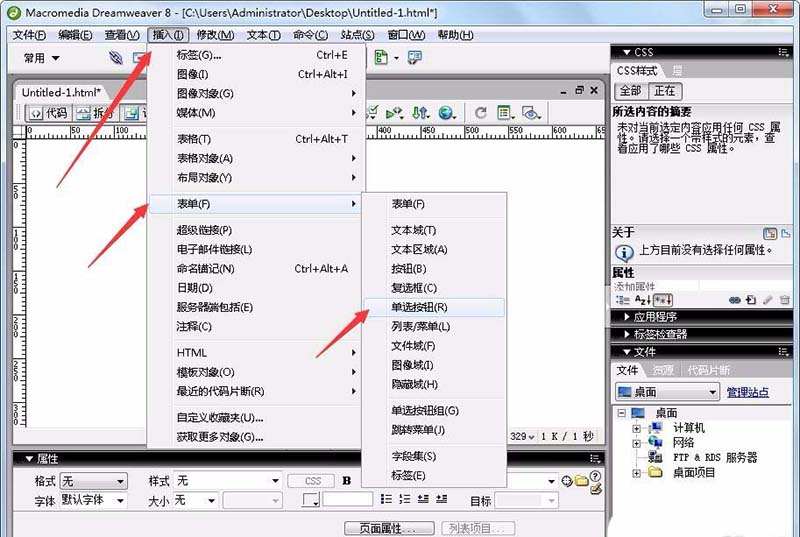
1、打开网页编辑软件并新建html编辑页面,通过在菜单栏中点击插入>表单>单选按钮。

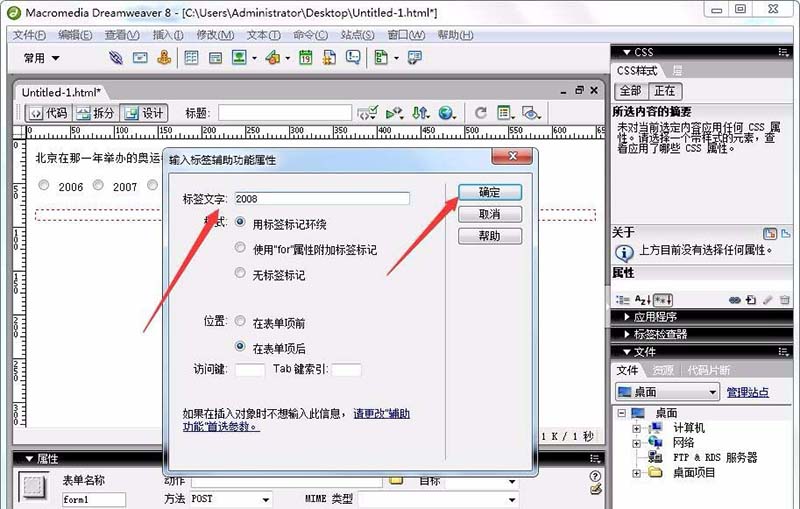
2、弹出输入标签辅助功能属性窗口,编辑标签文字并输入,完成点击确定。

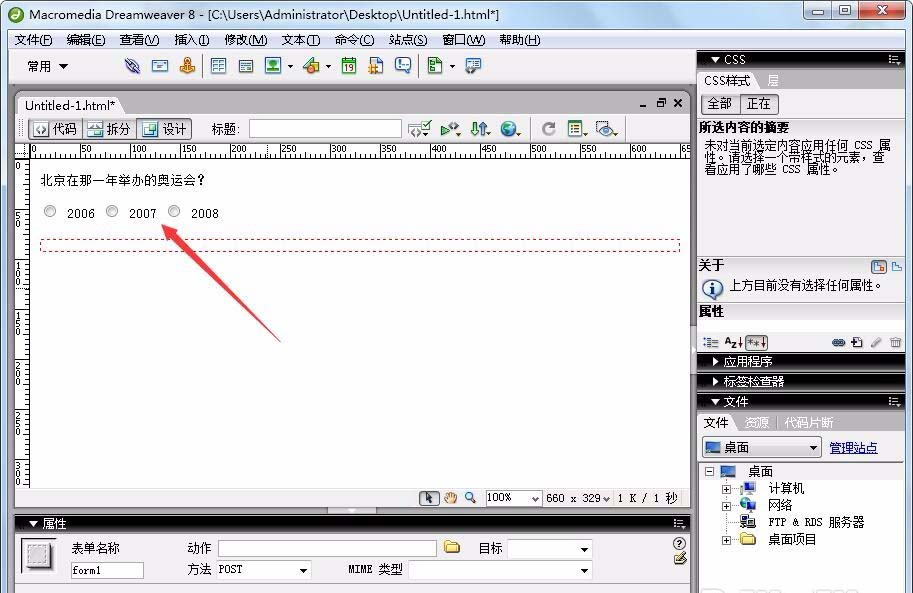
3、将题目和选项编辑完成,并查看。

4、通过按下F12键点击是保存当前编辑内容到本地。

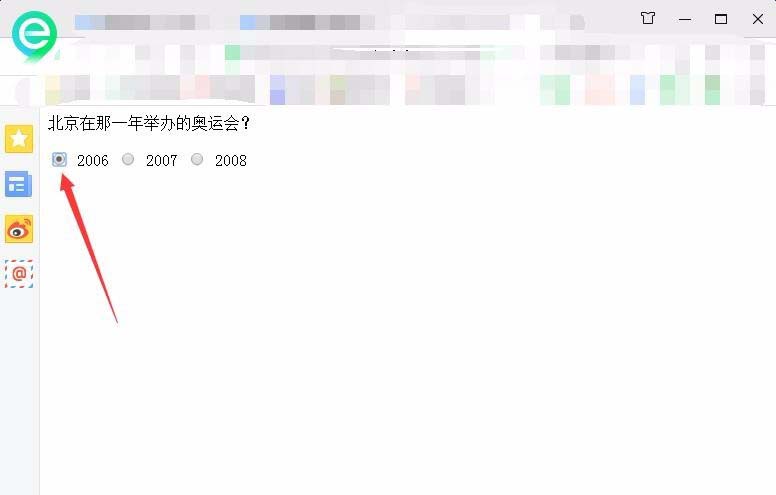
5、自动在浏览器中打开编辑的html页面,通过选择切换答案查看效果。

以上就是小编和大家分享的关于Dreamweaver网页单选按钮插入方法了,感兴趣用户可以跟着以上步骤试一试,希望以上教程可以帮到大家,关注系统天地精彩资讯教程不间断。




