Dreamweaver cs6下拉菜单的制作方法
网页下拉菜单的用途很广,比如在淘宝添加收货地址,选择省份和地区时有下拉菜单,注册会员,填写信息时需要选择男女性别等等,那么这些都是怎么制作的呢?下面我就为小伙伴们详细讲解一下Dreamweaver cs6下拉菜单的制作方法,使用的工具是Dreamweaver cs6,没有这个软件的小伙伴,在本站系统天地下载一个吧!

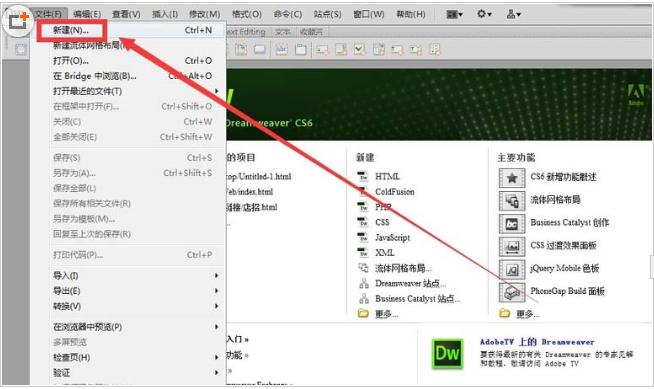
1、先打开Dreamweaver cs6,如果你事先有做好的网页源文件,可以的直接点击文件打开,打开你的网页源文件,如果没有,就点击文件新建,新建一个新的网页源文件。

2、新建的类型默认就可以了,如果有其它需要,可以自己选择页面类型和布局等等,让点击创建按钮。

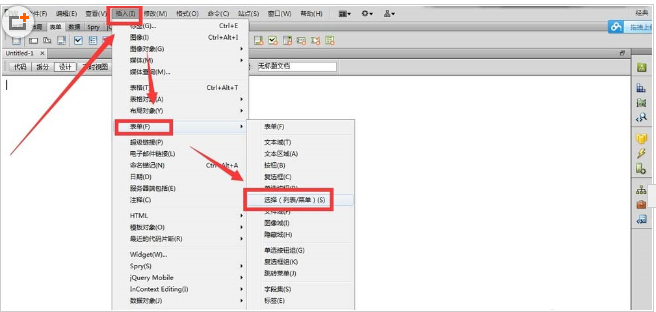
3、新建好网页之后,在设计页面,点击插入表单选择(列表/菜单),这样就可以插入一个可选择的下拉表单了。

4、或者在菜单栏下方有个表单选项的图标,鼠标放上去显示选择(列表/菜单)”然后点击,也可以插入下拉菜单。

5、然后跳出需要输入标签辅助功能属性的界面,ID填写英文或者数字,标签就是你的下拉菜单的对应的数据标题,比如地址,性别等等,这里填写性别:”,然后点击确定。

6、跳出是否添加表单标签的提示,就选择是,就可以了。

[!--empirenews.page--]
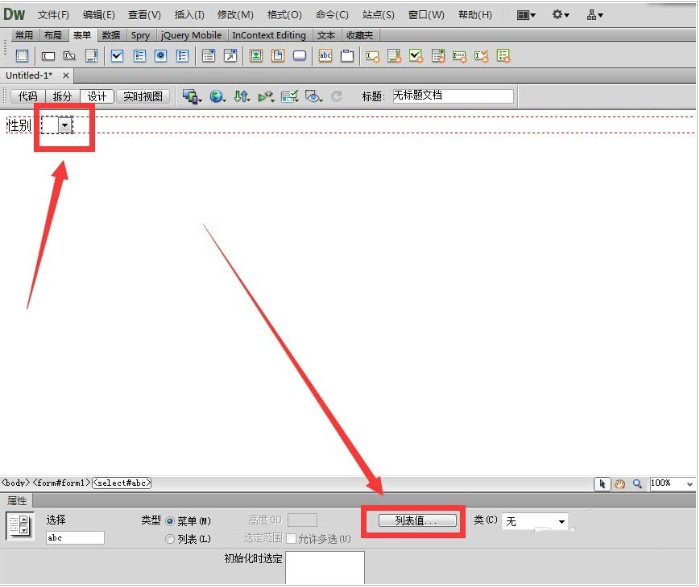
7、这时,下拉菜单插入到页面中了,点击下方的列表值,给你的下拉菜单添加内容。

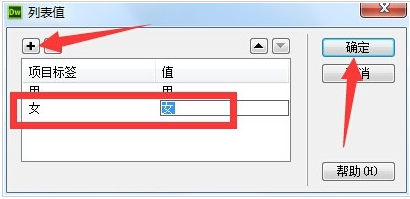
8、跳出列表值的界面,在项目标签上填写下拉菜单选项,比如我这里要做一个性别选择的下拉菜单,这里就在值和项目标签填写男。

9、接着点击加号,添加新的下面标签和值,都填上女。然后点击确定按钮。

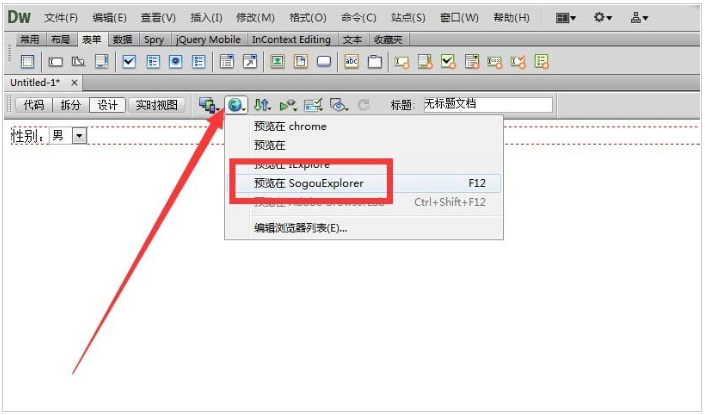
10、点击界面上箭头所指的小图标,选择一个浏览器,点击它,可以在浏览器上看到预览效果。

11、这时会提示是否保存网页文件的更改,选择是,保存一下即可。

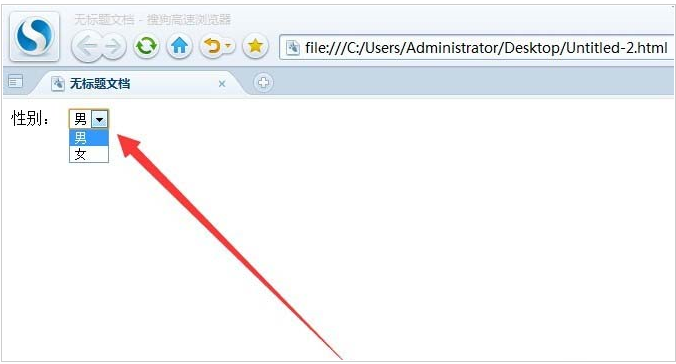
12、然后就可以在浏览器上看到你做好的下拉菜单的样子了,鼠标点击一下下拉小箭头是不是可以选择了,很简单吧,动手试试吧。

以上就是Dreamweaver cs6下拉菜单的制作方法,希望能帮到大家,觉得本文不错就收藏和分享清理吧!如果大家有什么更好的方法也可以和我们分享一下!喜欢的朋友可以关注系统天地。




